My AI Exploration
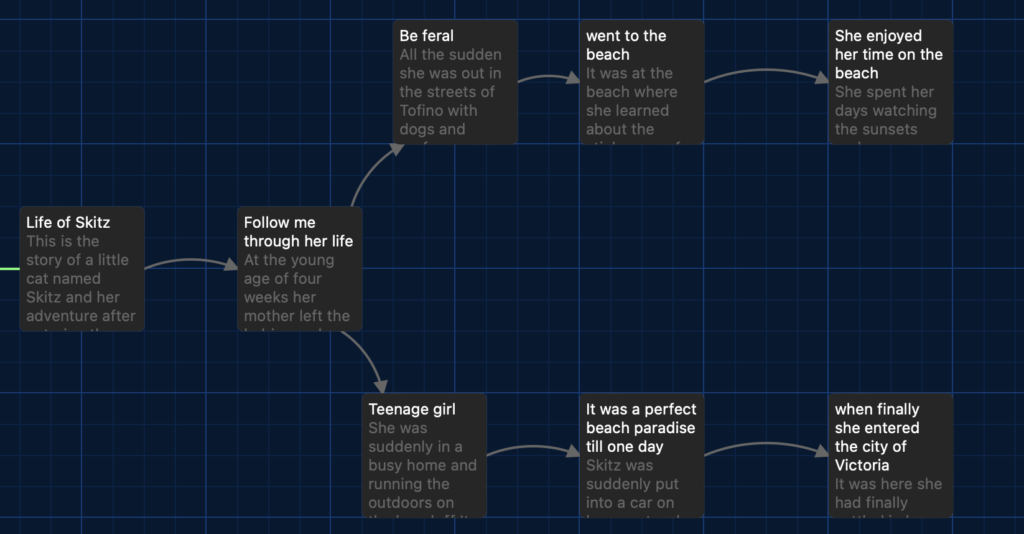
For my AI exploration I had never used AI image generation so I tried that on stable diffusion! I honestly loved that you could make so many different styles of drawings and pictures to fit the needs of the image! I do not know enough about AI but would love to send in a photo of my actual cat to mess around with and make drawings of! Speaking of the cat theme here are my results:


SECTIONS Analysis: Making a Video for Learning
Students: The students for this are academic university environment young adults that can access the technology and tools to create a video relatively easily and without cost. Being that this course is online we can assume that all the students attempting the video making have access to a camera of sorts, good wifi, and the different websites that can be used to edit and create the video. This kind of project could create barriers for students that do not have access to these things but for this class there should not be barriers due to it being an online class. Barriers could come from different accessibility needs if they were possibly deaf, blind, or mute and this would make it more difficult to create a video without extra assistance or tools.
Ease of Use: As we all have some sort of familiarity with making videos whether it be on our phones or with a camera it made this assignment easy for students to do and the teacher to access and grade! It is a reliable way to do an assignment especially because we could choose the easiest method we had available and we did not require any special abilities.
Cost: This project had no costs associated because of the online class we all had a way to film it whether laptop, camera, or phone and giving us different websites to edit and create on most were free or had a free trail available.
Teaching: Making videos can be a great medium for teaching for online classes especially because it makes it more personable and engaging by watching it rather than just reading. Having both visual and audio at once it is easy to do step by step learning of concepts so that the students or audience can follow the teacher either live time or with pausing. It is fairly easy to be well versed and equipped to make a good educating video so I think its a great way to teach simple or complex things in a personable, fun, and creative way.
Interaction: Though this medium is more personable it’s not very interactive between students and students and teacher but there is strong interaction between student and content having the videos be very follow along style. The most student to student and student to teacher interaction through making a video is through commenting and feedback after watching the video. Though there is not too much person to person interaction it almost fosters a type of interaction because the videos are so personable and you can have visual and audio.
Organization: Organization and accessibility to the technology and media platforms necessary are very good in this style of course because it is online it is almost built in that we have what we need. For some of the accounts necessary to complete some aspects of the project we can sometimes get institution partnered logins to make the platforms free to use. Having access to our schools library also gives us the ability to use the computers, VPNs, and different databases if necessary.
Networking: By making a video it is very easy to widen the network by putting it to a platform like YouTube for example that can reach a lot more people especially if it’s an open access video. The topics for most of the videos I saw were not super crazy serious so it would not necessarily be helpful to an academic crowd but would be beneficial to share with other students for fun and for feedback for video making in the future. As far as privacy goes this would be a more risky type of project to share because you show your face and expose your name so if I was to work on managing privacy it would be narrated only and show the activity but not my face.
Security: This medium of a video can be secure depending on how you use it for example I made my video then saved it to my computer but proceeded to delete to from the web page after. I kept it secure by only sharing it to my blog that is only accessible to the students and teachers involved in this course. By doing the sharing for this course the way we do it does protect privacy but if shared in a not school controlled page it could ruin the privacy and security aspect. As far as institution privacy we can choose the settings on our different assignments to be private or not so our privacy that we would like is up to us and our comfortability.
What might you use AI tools for moving forward? What would you not use them for?
Moving forward now that I am more familiar with the different types of AI tools I think I will use the image and video features more often for my online project especially. I also have quite a few friends who are interested in different types of music making so I would love to play around with those different AI tools as well. Regarding using the typical chat GPT type of platforms of AI I have not and moving forward will not be using it for any type or research or assignments. Not only because it is against school policy to use AI for assignments but because of the possible inaccuracy in both data and citing the information that they give you.
What guidelines do you think should be in place to guide the use of Generative AI in an educational institution? What factors should be considered?
I think that the current guidelines of UVIC are good for the use of AI because it still makes sure that students are doing the assignments and having the original ideas. I do think it is a little hard to understand because for courses like these we are encouraged to explore different AI tools and the policy UVIC has out makes it sound like never use it ever. I would also like to mention that I didn’t know what was out there in the world of different media and AI so I think it is an awesome tool for different online schooling and interactive projects. Factors to be considered are if the students are learning and using the AI as a secondary tool, if the ideas are still original despite the use of AI, and that the AI should be like the purse to the outfit and just be there to enhance it and not to be the entire project.



Recent Comments